在案例中经常会使用到提交表单的功能,而且有一种情况是当用户快速连续点击按钮时会出现重复提交的情况,今天要讲的是如何在提交过程中避免这种情况的出现。因为提交表单的动作一般写在按钮的点击事件里,所以设计的思路就是点击按钮后将按钮设置成不会被点击到的状态,或者让事件下的动作不会被执行,等提交表单的动作执行完毕再将其重新恢复。
一.通过限制条件控制提交
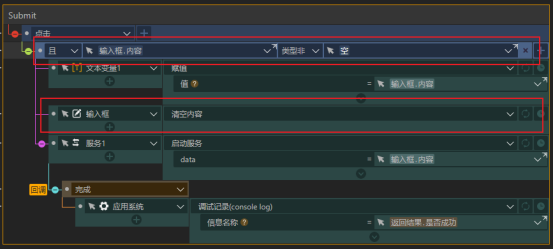
例如demo中,我们给按钮点击事件下的动作增加一个执行条件,只有当输入框的内容不为空时,才执行提交的动作。而提交时,首先是将输入框的内容保存到一个文本变量中,然后将输入框的内容清空,再去调用服务提交文本变量中的内容。这样即使连续点击,第一次点击之后也都会因为输入框内容已经清空不再满足提交条件而无法触发提交动作。


二.通过状态变量控制提交
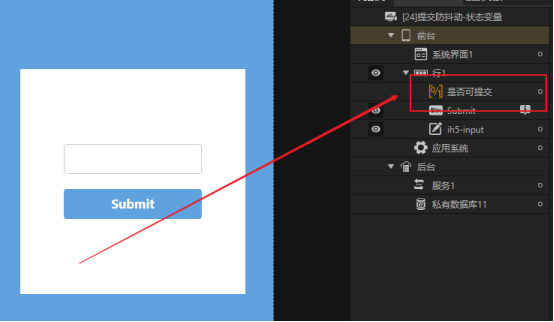
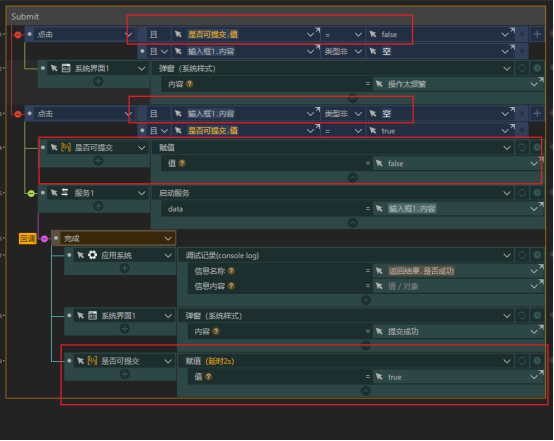
还有一种方法是通过一个变量来标记按钮是否可用,这里我们添加了一个布尔值变量,其初始值为true。当我们点击按钮时,如果布尔值变量为false,则说明按钮目前属于不可提交状态,提示用户操作过于频繁;如果布尔值变量为true,则执行提交动作。首先将布尔值变量置为false,然后调用提交服务,当服务完成后提示用户提交成功再将布尔值变重置为true,使按钮恢复可用状态。


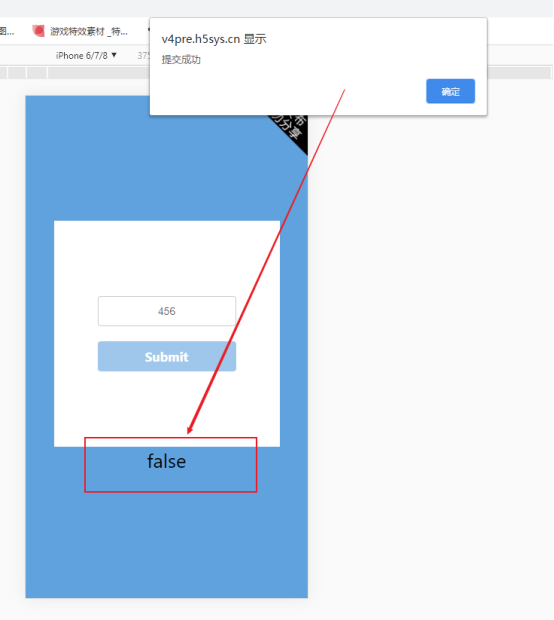
另外这里提示用户用的是弹窗,只有将弹窗点击确定才会执行下一步的动作,可以看到弹窗弹出后布尔值变量依旧是false,只有点击弹窗的确定后再过2秒(重置true的动作添加了一个2s的延时),布尔值变量才重新为true,在这之前点击都是不会调用服务进行提交的。

总结
实现防抖动功能的核心思路就是让按钮在系统进行提交的过程中不可使用,这里只是举出两个示例,具体的实现方法还有很多,比如在提交过程中设置按钮的禁用属性为是,等提交完成后再回复为可用;或者用一个透明按钮将提交按钮盖住,等提交完成将遮盖按钮隐藏等等,大家可以发挥脑洞思考一下。