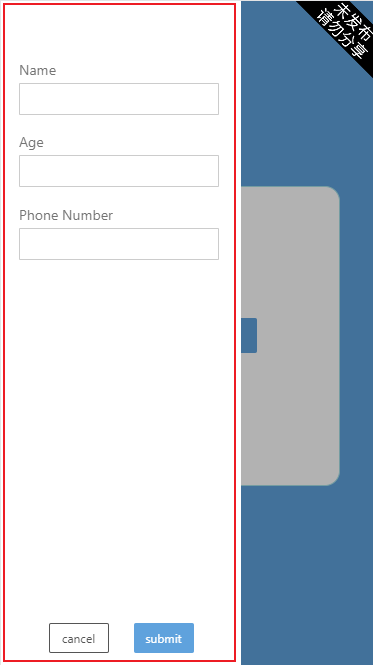
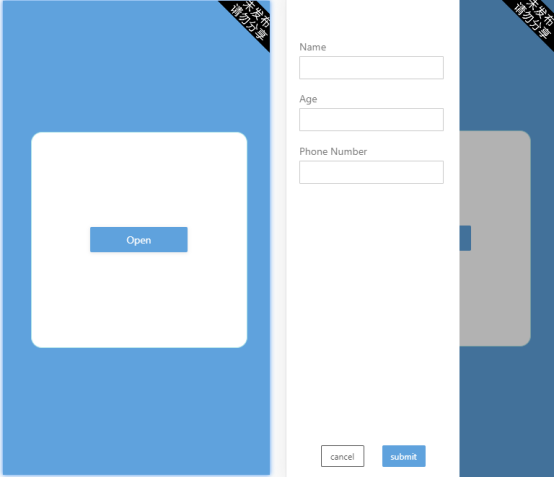
之前的帖子里已经详细说了弹窗和气泡确认框是如何实现的,今天再补充一种用于移动端的抽屉信息框。它多用于一些轻量和低频率的交互,比如用户需要提交一些信息却又不会频繁使用这部分功能,这种情况下去跳转页面会使操作流程更加繁琐,我们就可以制作一个抽屉信息框。平时抽屉信息框是隐藏的,可以节省主页面的空间展示更加重要的内容,当需要进行操作时就让抽屉从屏幕侧面滑出,在抽屉信息框中操作完成后再将其重新隐藏。

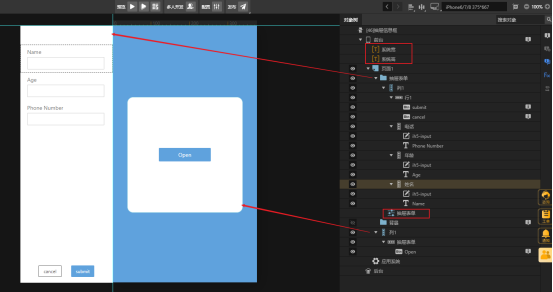
1.组件结构
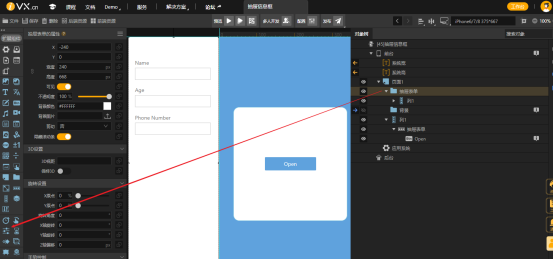
布局上则可以分为三个部分,列1 ,背景对象组和抽屉表单对象组。列1是案例的主页内容,这里只是放置了一个按钮用于显示抽屉信息框,抽屉表单中上方是三个输入项,底部是两个操作按钮,同时对象组内还有一个轨迹组件,关于它我们在第二点再详细介绍。背景对象组只是做一个蒙层的效果,所以宽高都绑定了两个变量,使对象组能铺满整个屏幕。


案例中两个变量的作用是在初始化或者设备宽高变化时获取设备的实时宽高,然后去设置列1的宽高使之占满整个屏幕。

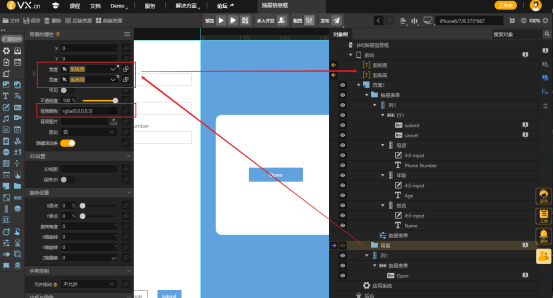
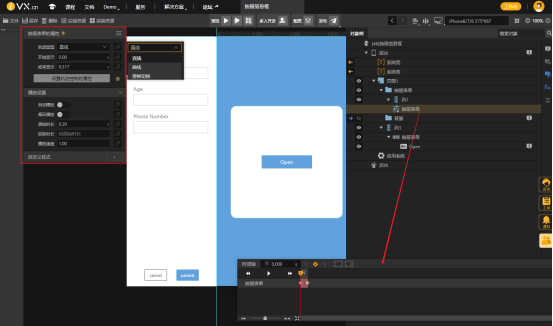
2.轨迹
首先选中抽屉表单对象组,添加一个轨迹组件。顾名思义,轨迹指的是一个运动的过程,添加在抽屉表单对象组下的轨迹控制的自然就是抽屉表单这个对象组运动的过程。

开始显示和结束显示是为了在所设置的原始时长的时间内,进一步设置轨迹对应的对象的显示与隐藏的时段,同时还可以设置是否自动播放循环播放,而原始时长,实际时长和播放速度的关系是 :原始时长x播放速度=实际时长。下面的时间轴就是设置轨迹的具体运动情况。

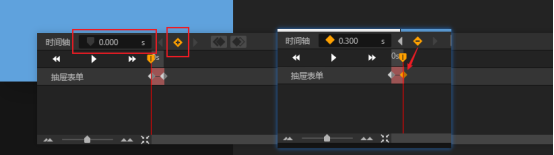
在轨迹的时间轴上我们可以点击黄色的加号添加一个关键帧,并在前面的时间框里设置关键帧的具体时间点,选中一个关键帧(选中的关键帧会从灰色变成黄色)后黄色的加号会变成减号,点击后就可以删除选中的关键帧。

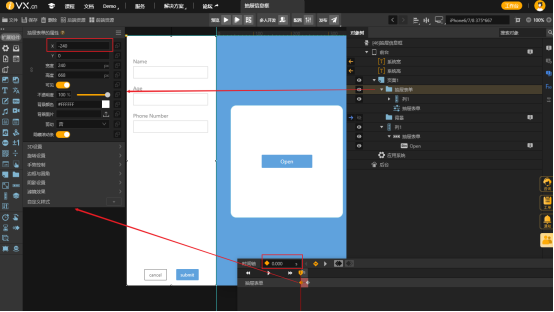
而且当我们选中一个关键帧的时候可以看见属性栏就是抽屉表单对象组的属性栏。我们选中轨迹0秒时的关键帧并设置此时抽屉表单对象组的X坐标是-240。

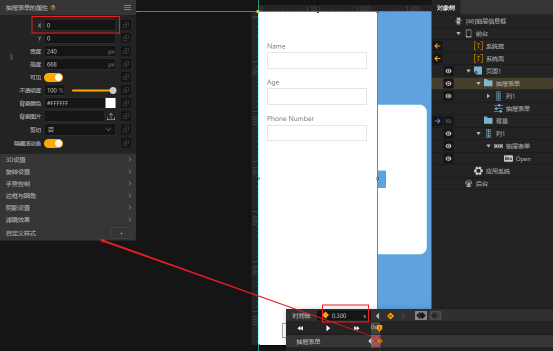
再选中0.3秒时的关键帧并设置此时抽屉表单的对象组的X坐标是0。

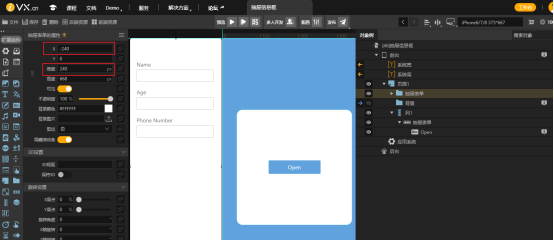
这样当轨迹运行时,抽屉表单对象组就在0.3秒内向右移动了240px,而选中抽屉表单,可以发现其本身的属性是X坐标-240,宽度240px。整个对象组也就正好是从屏幕外侧移动到了屏幕内部并显示在最左侧。(嗯,一切都不过是算计罢了,每个像素都被算计的清清楚楚)

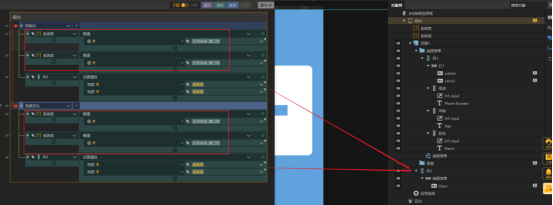
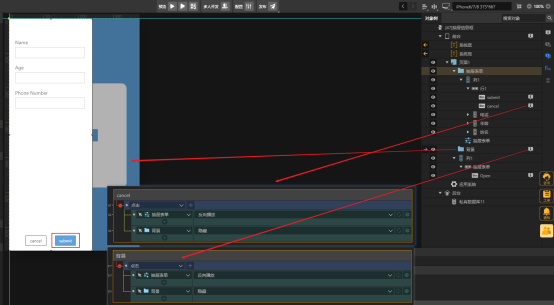
3.事件逻辑
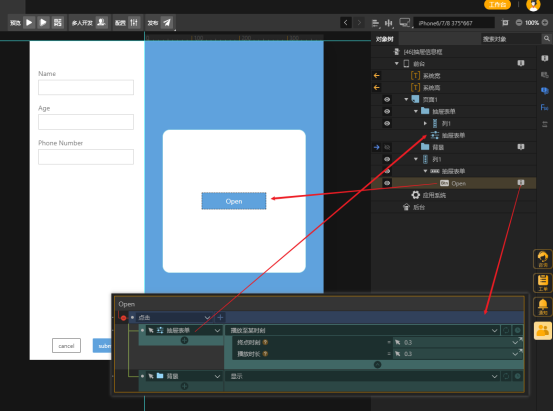
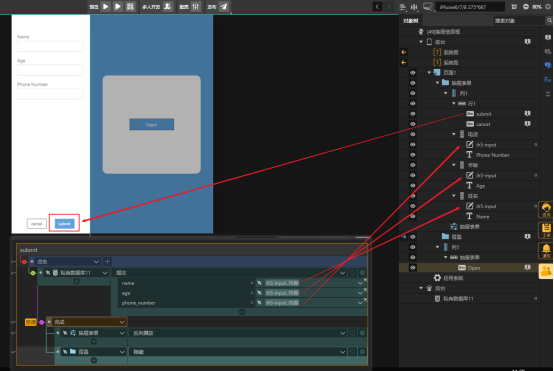
首先就是让轨迹显示,给Open按钮添加一个点击事件让轨迹播放至0.3s也就是让抽屉表单对象组X坐标为0的那一刻,然后保持这一刻的状态。之后让背景蒙层显示。


然后点击cancel按钮或者蒙层区域可以取消操作,让抽屉信息框的轨迹反向播放从X坐标为0退回到X坐标为-240的位置,然后让蒙层也重新隐藏。

点击submit按钮,可以提交表单操作,例如将三个输入框的内容提交到数据库,然后让抽屉信息框回到原位置并且蒙层重新隐藏。

总结
今天的抽屉信息框主要是结合了轨迹实现的,这提示了我们基本功一定要扎实,要了解并熟练掌握每一个基本组件,只有这样我们才能创造出更多的展示效果,实现更多的逻辑功能。毕竟,只有自己有了一定量的积累之后,才能够去创造,创新。
站内
百度
谷歌
必应